Add your profile data
Your profile's data model
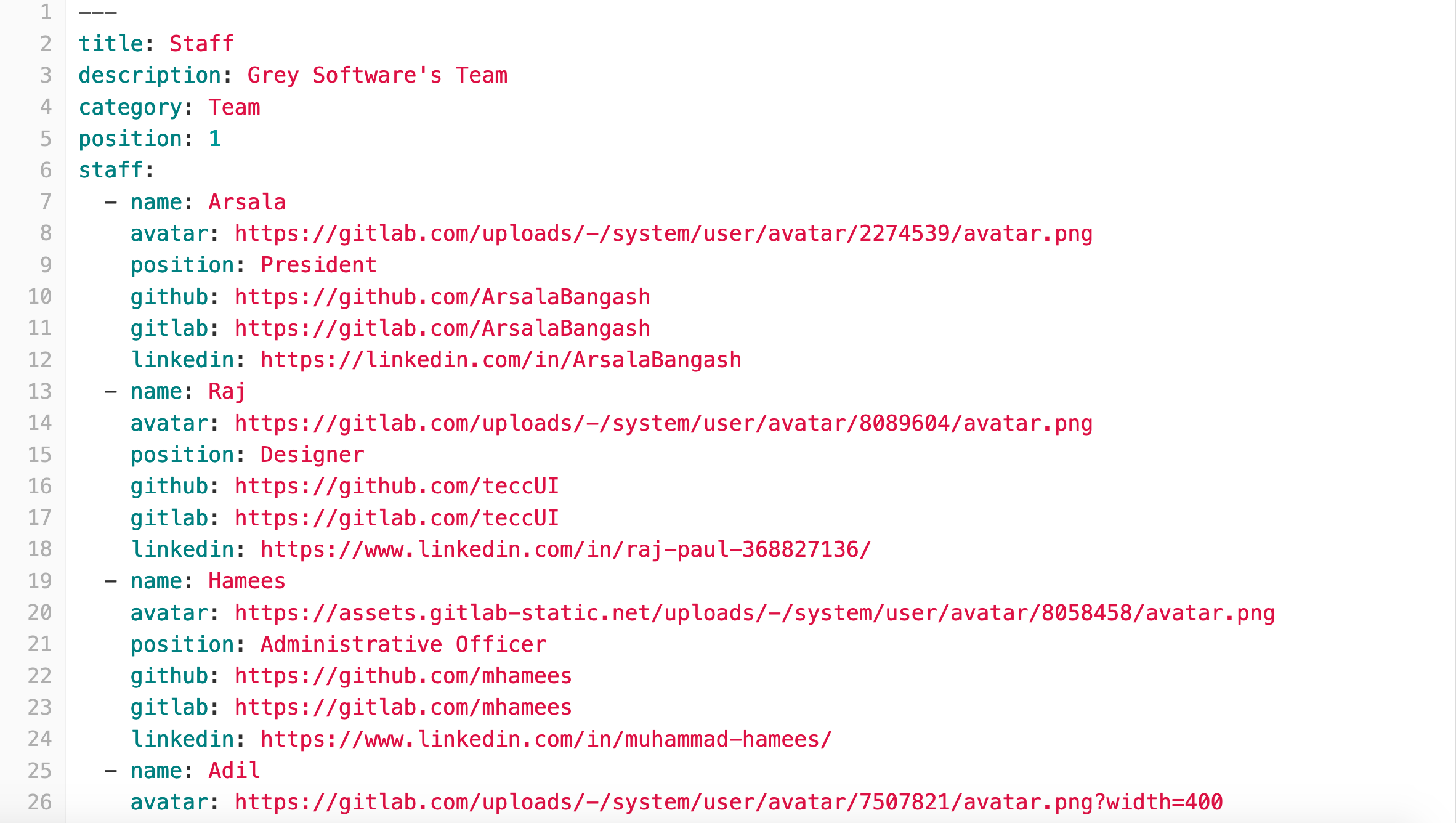
YAML FrontMatter
YAML is a flexible, data-oriented language that is mostly used to write configuration files.
YAML FrontMatter is an optional section of YAML code on top of Markdown files to maintain metadata for a page and its contents.
Profile Data in YAML Frontmatter
The profile cards you see on our org website's team page come from:
➡️ YAML frontmatter that is rendered
➡️ By a Vue component from
➡️ Inside a Markdown file that is parsed
➡️ By the Nuxt framework's content module.
But don't worry, you won't have to understand Nuxt or write Vue code to add your profile card
We've configured the website so that simply adding your profile to the YAML frontmatter can render your profile card on the website!


Action Items
✅ Create your profile data model
name: YOUR_NAME
avatar: YOUR_AVATAR_LINK
github: YOUR_GITHUB_LINK
gitlab: YOUR_GITLAB_LINK
linkedin: YOUR_LINKEDIN_LINK
✅ Find your subgroup
Staff
If you are core staff for the organisation, please write your role as discussed with the President under the position field in the data model.
Volunteers
If you are volunteering for the organisation, please write your role or the project you're working on under the position field in the data model.
University Apprentices
If you are a university apprentice, find your university's page under the /content/en/team/university-apprentices folder and add your profile under your cohort of interns.